Angular stacked bar chart
Step 1 Create New Angular App Step 2 Install Charts JS Library Step 3 Add. Switch to Light Theme.

Angular Bar Charting
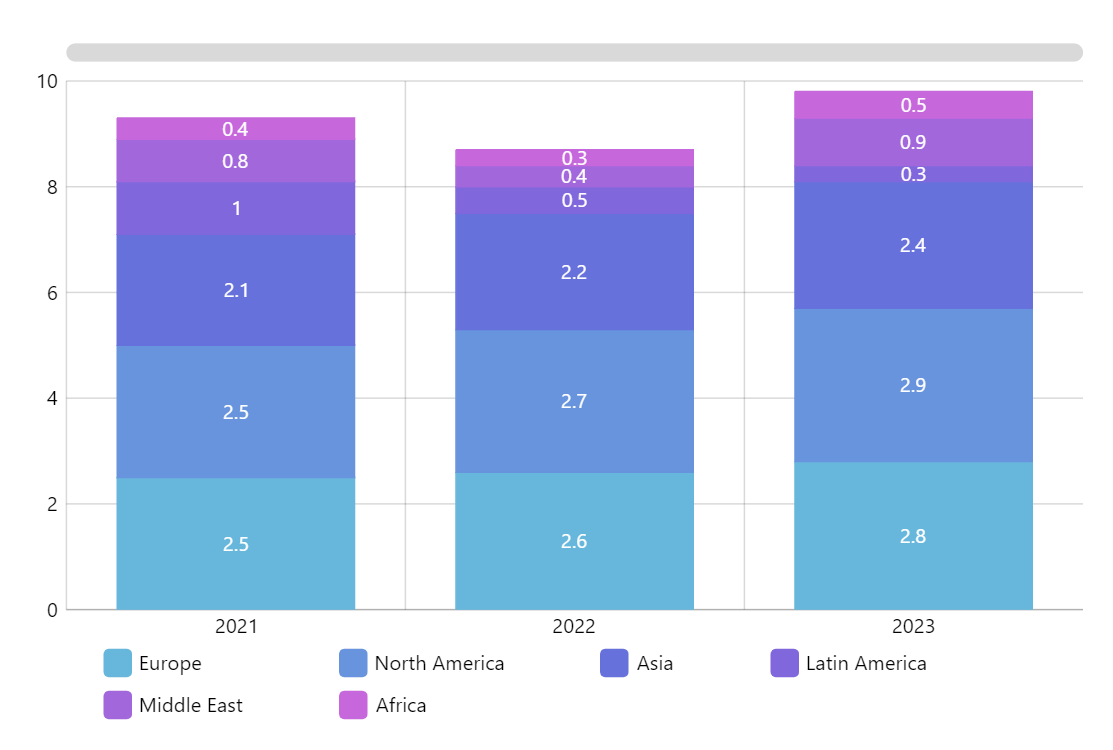
Angular Stacked Bar Charts.
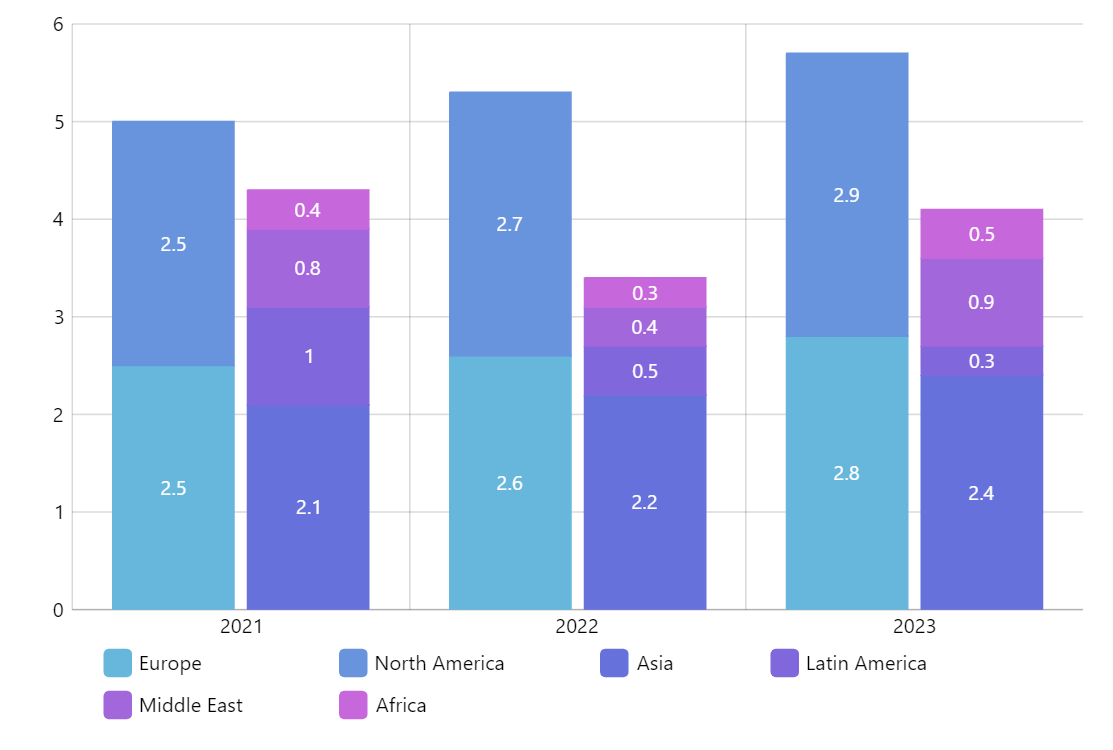
. Now let us see an example of a. Angular Ngx Charts Example Stacked Bar Chart. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars.
I am trying to apply a d3js stacked bar chart to Angular4. Available are several Angular Bar Chart variants based on your data or the way you want to present data. They make it easy to compare combined.
I need to draw 100 stacked bar chart. Angular Stacked Bar Chart. Angular 100 Stacked Bar Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100.
Gallery - Stacked Bar. They make it easy to compare combined. A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying different.
Use the following steps to implement bar chart using charts js in agnular 13 apps. 100 stacked bar chart. Following is an example of a Stacked Bar Chart.
Angular Stacked Bar Chart. Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart. Looking at the stack reference on github I have this inside my component.
Bar with Negative Values. You can specify the texts position. Hence the y-axis will.
Below sample code which is stacked bar chart but not 100. Easily get started with. Stacked Bar Charts bars from each dataseries are stacked horizontally on top of each other and are used to show relation between individual value to the.
Open in New Tab Close. I am using ng-google chartangularjs to draw stacked bar chart. Angular Stacked Bar Chart.
Angular Stacked Bar 100 Chart with Index Labels. Index Labels are also known as Data. Gallery - Stacked Bar.
We have already seen the configurations used to draw a chart in Highcharts Configuration Syntax chapter. The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar. Angular Stacked Bar 100 Chart Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is calculated as.
Stacked bar Chart in Angular4. In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar. Customize Stacked Bar Chart.
Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints. Quickly compare frequency count total or average of data in different categories. A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying.
Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars.

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

Stacked And Clustered Column Chart Amcharts

Choosing The Right Type Bar Diagrams Vs Column Diagrams Fusionbrew

Color Choices For Charts Chart Charts And Graphs Angular

Stacked Bar Chart Template For Organic Vs Paid Traffic Moqups Bar Graph Design Chart Infographic Bar Graphs
Angular Horizontal Bar Charts Examples Apexcharts Js

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

Angularjs High Chart Stacked Bar Chat How To Add Median In Stacked Bar Chart Type Stack Overflow

Pin On Angular

Stacked Column Chart Amcharts

Column And Bar Charts Mongodb Charts

Chart Design Angular Gauge Chart Design Chart Pie Chart

A Complete Guide To Stacked Bar Charts Tutorial By Chartio
Angular Horizontal Bar Charts Examples Apexcharts Js